Outbrain provides a free and very stylish content recommendations and ratings widget which can be easily added to your Blogger Blogspot blog. In this tutorial I will discuss the benefits of Outbrain and also provide a step by step walkthrough of the process of adding an Outbrain widget to your Blogger blog and your Feedburner FeedFlare if you have burned your blog feed at Feedburner.

Benefits of Adding Outbrain to Your Blogger Blog
By adding an Outbrain content and ratings widget to your Blogger blog you will encourage visitors to record their reactions to a post they have just read. Along with features likes polls this is another good method of encouraging visitors to interact with your blog. Outbrain also makes it possible to display your most popular posts within the widget. In addition the Outbrain ratings widget may help drive more traffic to your blog when your visitors use the Recommended Posts feature which is embedded in the widget. By the same token it may also mean that the traffic doesn't stay long as visitors will be wooed away by recommended links so you will have to weigh up the benefits versus the costs for yourself. Outbrain also provides reports on widget activity
How to Add an Outbrain Ratings Widget to Blogger
1. Register at Outbrain. This is a simple sign up process that requires you to click on a confirmation email once you have requested sign up and filled out a simple form.
2. Once registered click on Get the Widget from the footer menu
3. Choose Blogger as your Blogging platform
4. Select the language of your widget if other than English which is the default
5. Click on Get the Widget button and Outbrain will automatically refer you to Blogger in a new window. Sign in to Blogger in the new browser window. Don't close the Outbrain window as we will be returning here.

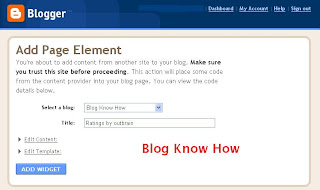
6. Choose your blog from the drop down menu and click on the Add Widget button.

7. Navigate to Layout > Page Elements and reposition if necessary your new widget which will now be appearing in the sidebar of your blog. Save any changes you make.
8. Return to Outbrain in your open browser window and click on the click here link to verify your blog. You will receive a message verifying that you have claimed your blog
9. Click on the View Blog link in the menu tab section and view your new Outbrain widget in action.

Note that once your readers start to rate your posts by clicking on them the stars will become yellow. 5 yellow stars is an excellent rating
Customizing Your Outbrain Ratings Widget
1. Return to the Outbrain window in your browser
2. Navigate to Manage Posts using the Sidebar Menu on the lefthand side
3. In the list of blogs you will see your blog listed. Click on the settings link

4. If you leave the default setting you will see recommended links appearing as pictured above in #9. If you don't want any recommendations you can set this to no.
5. If you have set up your blog with the idea of earning a little extra money you may choose to turn off sponsored recommendations. If you leave the radio button set to yes any proceeds from the sponsored links clicked on will go to charity. The charity sponsored can be selected via the drop down menu
6. Outbrain will show the most popular posts in the sidebar of your blog if this feature is enabled. To enable popular posts select the enable radio button.
7. Click on the Submit button
Adding Outbrain to Your Feedburner FeedFlare
If you already have a FeedFlare appearing at the footer of your burned Feedburner feed of your blog you can easily add Outbrain too. Check out my article on adding a Feedburner FeedFlare to Blogger if you are not sure what a FeedFlare is or how to add one to Blogger.
Go to Feedburner and choose your blog from the list of My Feeds. Select the Optimize tab and then FeedFlare from the lefthand sidebar menu. In the Personal FeedFlare section paste the following code (URL) into the text box:
http://widgets.outbrain.com/FeedFlareUnit.xml
and click on the Add New Flare button. Click on Save. Your readers will now be able to rate your blog straight from your Blogger feed.
Outbrain Troubleshooting Tips for Blogger Installation
- When you install Outbrain on your blog resist the temptation to rate one of your posts as this vote can't be deleted once it is cast. Even when I tried uninstalling and reinstalling the widget the vote did not clear.
- The Popular Posts feature takes a while to show any posts as it needs at least 2 visits before it will start rating the post
- If you have other problems with Outbrain try this active Outbrain support forum for answers
In this tutorial you have learned how to install the Outbrain Ratings widget on your Blogger Blogspot blog and customize it. Also some of the benefits of the Outbrain widget were discussed along with a couple of Outbrain installation troubleshooting tips. If you have a moment let me know how you get on installing this widget. Don't forget to bookmark this post for easy reference.
Related Articles
Add a Feedburner FeedFlare to Blogger Feed











10 comments:
Hi Wizz!
I'm Amit, outbrain's Product Manager.
Thanks for taking the time to put this great (!) tutorial together. If you ever have any questions or feedback you want to provide, please contact me directly at amit[at]outbrain[dot]com.
Thanks again!
Amit
Hi Amit. Praise indeed thank you. It would be great if you would link from Outbrain to this tutorial.
thanks buddy..this was very helpful
Dr Wiz glad you enjoyed my post about creating an Outbrain widget. Hope to see you here again :)
The outbrain.com rating widget slows down loading time very much. According to http://analyze.websiteoptimization.com/ on my blog, rackeer.blogspot.com, I get this output:
1 171357 SCRIPT Main Doc http://widgets.outbrain.com/OutbrainRater.js Header size = 365 bytes
Up to 135914 bytes could have been saved through compression.
This means the widget is very big and not compressed.
Benjamin I agree that one of the shortcomings of the Outbrain widget is that it slows down loading time quite a bit. If page loading time is a big consideration to you then you may be better to consider using the star reactions available through Blogger in Draft.
Excellent article, and I think that many will be using this helpful information, including myself.
Thank You for sharing.
GREAT HELP!
cool bery helpful
http://live-with-a-smile.blogspot.com/
nice tutorials..very helpful.
Post a Comment