In this Blogger tutorial you will learn how to place a horizontal row of menu items above your first post in your Blogger blog (Blogspot blog). This process requires adding both a small amount of code to your Blogger template and a HTML/Javascript widget to your layout. This tutorial is suitable for Blogger (Blogspot) webmasters of all abilities.
Navigating a website using a horizontal menu is a traditional way to get around. On this blog for example you can see that I have tweaked Blogger to create a row of horizontal text links for easier navigation of popular pages and labels. Follow the step by step instructions below and you will be able to add a customized menu of horizontal links to your Blogspot blog as seen here.
Update Nov 14, 2010. If you are using a default template you can add a menu by using the Blogger pages feature. This tutorial shows you how to manually add a top menu and add links to it.
Steps to Add a Horizontal Links Menu Above Blog Posts
1. In Blogger navigate to Design > Edit HTML
2. Locate the header style sheet section which will usually be notated as
/* Blog Header */
If you can't find this line then locate the following area of your stylesheet using CTRL + F and place before these lines
]]></b:skin>
</head>
3. Copy and paste the following CSS code into your template under the header section taking care not to overwrite any existing code and to include the end bracket. It is probably best to paste into the bottom of the header style sheet section so that it is easier to change the code if necessary.
/* Blog Header */
#newnavbar ul li{
font-size:100%;
list-style-type: none;
display:inline;
padding:0px;
margin:10px;
border:0px solid;
}
#newnavbar li a{
color:#335577;
}
#newnavbar li a:visited {
color: #990066;
}
#newnavbar li a:hover {
color: #99FFFF;
background: #CCFFFF;
}
4. Click on Save Template
Note: You will need to change the colors to suit the color scheme of your blog. Change every instance of color and the background color to customize to your own requirements
5. Navigate to Design > Page Elements
6. Click on Add a Gadget in the Blog Posts area. If you don't have this option already set on your template you can enable it by locating the following code and setting showaddelement to yes.
<div id='main-wrapper'>
<b:section class="'main'" id="'main'" showaddelement="'yes'>7. Select HTML/Javascript from the menu
8. Copy and Paste the following code into the Content box. There is no need to add a title. You can alter the code to suit your own needs depending on the links required.
<div id='newnavbar'>
<ul>
<a href="Home Page URL">Home</a></li>
<li><a href="URL of Your Blogger Profile Page">About Me</a></li>
<li><a href="URL of Any Label You Choose">Label of Your Choice</a></li>
<li><a href="URL of Any Label You Choose">Label of Your Choice</a></li>
<li><a href="URL of Any Label You Choose">Label of Your Choice</a></li>
</ul></div>
To add a link to a label, as I did on this site, in this case Blogger Tutorials, you would enter the following:
<a href="http://blogknowhow.blogspot.com/search/label/Blogger%20Tutorials">Blogger Tutorials</a>9. Your script should be above your posts and any advertising or banners. If it is not drag it to the top position

10. Click on Save
11. Click on View Blog to see your new menu in action
Steps to Add a Horizontal Link Menu to Header
If you prefer you can add your horizontal link menu to your header instead of directly above your first post. In this case follow the steps below:
1. Follow steps 1 to 4 as for menu above first post
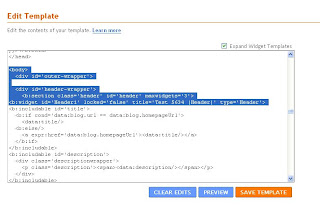
2. Navigate to Design > Edit HTML
3. No need to check Expand Widget Templates
4. Locate the beginning of the body section which will be tagged as
<body>5. Find the line:
<b:section class='header' id='header' maxwidgets='1'>6. Change maxwidgets from 1 to 3.

7. Click on Save Template
8. Navigate to Design > Page Elements
9. Click on Add a Gadget in the Header area.
10.Select HTML/Javascript from the menu
11.Copy and Paste the following code into the Content box. There is no need to add a title. You can alter the code to suit your own needs depending on the links required.
<div id='newnavbar'>
<ul>
<a href="Home Page URL">Home</a></li>
<li><a href="URL of Your Blogger Profile Page">About Me</a></li>
<li><a href="URL of Any Label You Choose">Label of Your Choice</a></li>
<li><a href="URL of Any Label You Choose">Label of Your Choice</a></li>
<li><a href="URL of Any Label You Choose">Label of Your Choice</a></li>
</ul></div>
To add a link to a label, as I did on this site, in this case Blogger Tutorials, you would enter the following:
<a href="http://blogknowhow.blogspot.com/search/label/Blogger%20Tutorials">Blogger Tutorials</a>12. Click on Save Template
13. Click on View Blog to view the new horizontal menu in your header
Tips and Troubleshooting
To add this horizontal navigation menu to the area below the header do the following:
- Login in to Blogger
- Navigate to Design > Edit HTML
- Find the following lines of code:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div> - Change showaddelement to yes
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div> - To left align the menu change text-align:center to text-align:left
- Paste the code in step 3 of Steps to Add a Horizontal Link Menu Above First Post directly before the following:
]]></b:skin>
</head> - Save Template
- Navigate to Design > Page Elements
- Click on Add a Gadget in the new area enabled below header
- Select HTML/Javascript from the menu
- Copy and paste the code in step 8 of Steps to Add a Horizontal Link Menu Above First Post into the content area of the gadget and change links to your own requirements
- Save gadget and select View Blog to see your menu in action
This Blogger tutorial has shown you how to add a horizontal links navigation menu to a Blogger blog (Blogspot blog) either in the header itself, directly above the very first post or in the area between the header and first post. In adding a navigation menu to your blog you improve the user friendliness of your blog by helping your visitors find information and posts more readily. Any questions please don't hesitate to ask.
Related Posts
List of Blog Know How Tutorials for Blogger Blogs











32 comments:
Thanks for the post on how to add a horizontal link menu to the blogger. The steps make it easy for the the new comer to adopt this and implementing in to their blog.
Thanks web design quote for taking the time to comment. I appreciate it. I certainly try to write my tutorials from the perspective of someone who may not be particularly technically minded but they do want to improve the look and functionality of their blog. I hope you will stop by again
would this work for the footer as well? That's where I would like to but some links
Yes jc this does work in the footer as well provided your template has a footer section eg Minima or Rounders template. Thanks for your query
Thank you!!! I tried following so many different instructions - finally one that works!!! Simple... even I could do it!
thanx soo... much
at last i can manage my blog posts.
cheerio
Sofi. Great that you have set up your navigation links menu. If you need a hand with anything else I hope you will call back here.
Hi Wizz thanks for sharing this simple yet useful hack. I'd like to implement it on one of my blog but i'd like the menu to appear below the header. How do I do it?
Thanks in advance
Hi Techno Primer I have just added a section entitled Tips and Troubleshooting that outlines how to add a navigation menu directly below a Blogger header. Enjoy!
Hi Wizz,
Thanks for the prompt reply, I have already addressed this problem, thanks a lot. I am thinking of taking this hack one step further...i think it would be great to see a horizontal menu that shows vertical sub menus upon mouse over...i've been searching the net for days now, i saw several hacks pertaining to this idea but none of them works...the codes they've given either generate horizontal menu only or don't work at all. Now i believe that if you could only develop a code for this hack(working one of course)it would be a great help for you blog in terms of traffic, not that you dont have of course, base on what i see your doing an excellent job, always on the top 5 search results. I will also help you send some love for this hack.
Best Regards mate cheers
I would like to say a big THANK YOU! I am making my blog the way I want it to be and you have helped me out so much. God bless!
http://www.yummyvegetariandelights.com
Hi Angel. Thanks for your appreciation of my blog. It is always exciting for me to hear other people's experiences of my blog content and to know about any help I was able to give. It makes all the hard slog of keeping my site going worthwhile. Hope to see you here often.
Gidday Techno Primer. You and I are on the same page I see. I have been developing a dynamic submenu for one of the Blogger templates I am creating. Watch this space as once I get it working properly and have thoroughly tested it I will blog about it.
Hey, the Wizz, the posts are great!I got the Menu links all lined up below the header, but I couldn't get it in a shaded table, sort of make it look like yours. My links hang out like stars in a clear night sky!! Any ideas?
Thanks.
OneGus
I will be writing about how to create a top navigation menu with formatting in a future article. In the meantime though .. I could take a look at your blog. Post your email and I will be in touch
This was amazing and great inspiration. I really like the work.
website design
good job
awesome, detailed steps...
Thank God I found your tutorial. Been looking for a solution that would work for my wedding blog (http://bridesandmore.blogspot.com/) and yours did. Anyway, I'm definitely going to experiment with the background colors and possibly adjusting the margins as well. Again, great job!
thanks for this article
http://common-disease.blogspot.com
Thanks so much for this ! BUT it didnt work ):
At the top of my home page it says * Blog Header */ #newnavbar ul li{ font-size:100%; list-style-type: none; display:inline; padding:0px; margin:10px; border:0px solid; } #newnavbar li a{ color:#335577; } #newnavbar li a:visited { color: #990066; } #newnavbar li a:hover { color: #99FFFF; background: #CCFFFF; }
and the labels are just like having pages and they're not horizontal, please help! ):
ilovecloudstrife.blogspot.com
Cloud Strife I have emailed you about this issue
Thanks friend...this tutorial very helpful :D
hey thanks mate, this trick is useful to me, i will try to apply this on my blog, then thanks again
Very helpful But Very Difficult and take huge time to do it hahah
Thanks so much for this. I've been awake for a day now trying to find out how to make a horizontal menu. Only yours worked. Hallelujah!
More powers to you, mate!
http://libraryofsmittenbinds.blogspot.com/
wow, great tutorial. thank you for sharing this one. this has been of great help.
This is really nice. thank you for sharing.
great post. thank you for this. it has been really beneficial for me.
I wish I found your blog earlier, I am reading your second article and it is as good as the first one. Very well explained.
thank you for this
great post. thank you for this.huruf timbul stainless
Post a Comment