In today's tutorial you will learn how to place an Amazon widget on your Blogger blog (Blogspot blog) to enable you to add a further income stream to your existing Blogger earnings.
Adding an Amazon widget to Blogger is not difficult. No change or very little change to your Blogger template is required. There is some time involved in setting up the widget itself and choosing the products to link to and customizing the look to match your blog however. This tutorial will walk you through the steps involved but first a few need to know facts about Amazon's affiliate program.
Important Details For Bloggers About Amazon's Affiliate Program
- Amazon have 2 referral structures: Classic Plan and Performance Plan
- For the Classic Plan - A flat rate commission of 4% is paid
- For the Performance Plan - A sliding scale between 4% and 8.5% commission is paid on general product items shipped. Consumer electronics is paid at a flat rate of 4%. Kindle, MP3,video on demand and game downloads are at the rate of 10%. View fee structure for Performance Plan
- For the Classic Plan - A flat rate commission of 4% is paid
- Sell 7 items in a month and you will receive 6% commission on sales. Sell in excess of 30 items and receive referral fees at the rate of 6.5%
- Affiliates earn commission on the total of items shipped not just the first product bought
- Payment options are direct credit, check or Amazon Gift Certificate. There is a $15 charge for the issue of a check.
- Payment of referral fees is made once your account reaches $10 provided you have opted for the direct credit or Amazon Gift Certificate option. Otherwise it is $100 for a check (cheque)
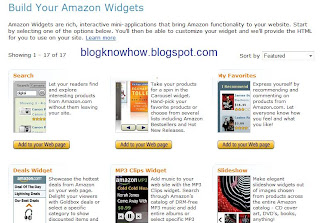
- Amazon offer a choice of 17 different widgets
- Amazon also offer links and banners and an astore option

Earning Money from Amazon Widgets
Linking to Amazon products on your blog can generate significant income depending on your blog topic and the type of links you choose. I personally find that my sales are not always related to blogging despite the Amazon widget on this blog linking to books about blogging. However I would strongly suggest that you try to match the products offerred to the general content of your blog so that your links are targeted to your blog's audience. Another option is to add a generic Amazon widget such as the Deals Widget to snag those bargain hunters and impulse buyers from your readership.
Placing Amazon Widgets on Blogger
There are 17 different Amazon widgets to choose from. The decision about which widget is best will partly be determined by the type of blog you have and where you want to place the widget.
I have had some success with the Carousel Widget that I have on Blogspot Blogger Guide - another of my blogs. I have found under the header to be a prime location for this gadget and as it is displayed on every page the widget is getting maximum exposure. I have also had moderate success with a sidebar location using the I Recommend widget. I think it is true to say that you will need to experiment a bit to find the best type of widget for your blog.
How to Add an Amazon Widget to a Blogger Blogspot Blog
Difficulty Level: Easy to Moderate
- Join Amazon's Referral Program and create an affiliate account at Amazon. You will need to supply your direct deposit details as Amazon charges to issue affiliate checks (cheques)
- Once your affiliate registration is confirmed (this is a fast process) you will then be ready to start to create an Amazon widget for your blog. So go ahead and login to your affiliate account at Amazon and click on the widgets tab
- Now comes the fun part - choosing a widget. Amazon currently have 17 different widgets to choose from. The Amazon help section is good and I suspect will answer most of your questions if you get stuck.
- Choose your widget. For the purposes of this demonstration let's choose a Recommended Product Links widget. Click on the Add to Your Webpage button
- From the drop down select a product line eg Cameras and Photo. Select a subcategory eg General Bestsellers. Click the Continue button.

- Select the size of widget according to the location where it will be placed on your blog eg 160x600 in the sidebar of Blogger. Click on the Select This Size button at the right of the example widget

- Now you will need to customize your widget. Click on Customize Link Appearance and enter link and text colors to suit your blog. Ensure that the widget opens in a new window unless you are quite happy for your readers to leave your blog. Leave this window open in the meantime as we will be returning

- In a new window login to Blogger if not already logged in
- Navigate to Layout > Page Elements
- Click on Add Gadget in the sidebar and choose HTML/Javascript from the list of available gadgets
- Copy the widget code which contains Amazon's tracking code and paste it into the content area of the gadget. Add a title if you wish. Click the Save button
- Use the drag and drop feature to reposition your widgets in the sidebar in the order that you want them to appear. Save any changes
- Click on View Blog and admire your new widget in the sidebar of your blog
Tips and Troubleshooting
Some placements of Amazon widgets will require tweaks to your Blogger template. For instance the Carousel widget which I mentioned earlier I inserted under the header in my blog. To place an Amazon widget or for that matter any widget below the header and above the first post in Blogger do the following:
- Login to Blogger if not already logged in
- Navigate to Layout > Edit HTML
- Find the following line of code
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
- Replace the no with yes and click the Save button
- Navigate to Layout > Page Elements
- You will see that you can now add a gadget below the header
In this tutorial you have learnt about adding Amazon widgets to a Blogger Blogspot blog in order to earn cash from referral fees. Most bloggers earn around 4 to 6.5% in commission for items shipped from Amazon. While not the best affiliate scheme Amazon referral fees can add up to tidy sum at the end of the month. I would recommend giving it a try. You will need to experiment to get the best fit of location and widget. Good luck and let me know how you get on.
Related Articles
Add Amazon Product Links to Blogger Posts
List of Blog Know How Tutorials for Blogger Blogs
Add Chititka Ads to Blogger Blogspot Blog
Add an Affiliate Banner or Adsense Above Blogger Header
Add an Affiliate Banner to Blogger Header
Add an Affiliate Banner to Blogger Sidebar
Add an Affiliate Banner Below Blogger Post
Make Money Add Banner Ads to Blogger
5 Ways to Make Money from Blogger
Blogger Guide to Google Adsense Placement
Add Paypal Donate Button to Blogger
Blogger Guide to Google Adsense Myths











18 comments:
Wizz, Please tell me about your daily traffic
as well as tips and tricks to increase the daily traffic on my blog.
I want to know because you are on blogger since Feb. 2009 and you've lot of visitors daily....
please mail at--- tushar.1206@gmail.com
THANKS
Hi Tushar. Unfortunately my blog has not grown as well as it could have. This is largely because I have a day job and don't have time to build backlinks as much as I should do. I do get good traffic though however 70% are new comers. On this site I don't have much joy with Digg driving traffic to my blog but on one of my blogs Digg helps quite a bit.
I think the answer to building a successful blog can be summed up in 3 words - consistency, commitment and content. Get these right to make your blog really hum. I have written an extensive article on building traffic so check out 10 Tips to Build Blogspot Blogger Traffic. Also work on your SEO. See my article on Blogger SEO Tips and Tricks. Pay attention to your meta tags and title tags as this will improve your SEO standings. And hopefully keep reading as I will be writing more on building a successfully blog. Also you could try my sister site Blogspot Blogger Guide for some tips on making money online with Blogger. Try out these ideas and see how you go. Come back to me if you have more questions as I'm sure you will, Good luck!
How can I change language of my blog ?
Another language ?
No english.
Please tell me .
Hi New Age. I hope you will translate this. Blogger has a transliteration tool for non English speakers which lets you blog in your own language. To set up:
Go to Settings > Basic
Enable Transliteration from the drop down box at the bottom of the page
Select enable and choose your language
To start blogging in your own language go to the post editor where you will see a toggle button with a funny T on it which enables and disables transliteration.
Good luck!
To enable this feature, go to ‘Settings -> Basic (subtab) -> Enable transliteration?’. Select ‘Enable’ from the drop down box and save the settings. To write the transliterated post, open the post editor in ‘Compose’ mode:
THANKS TUSHAR THIS INFORMATION WILL HELP ME A LOT FOR MY BLOG TO GROW.
Saavi
Cash Online Get Easy cash at your door step
Hi,
Is it possible to automatically add individual Amazon product as an individual post in blogger.com's blog?
It is like how Amazon Autoposter plugin works for Wordpress blog (if u are aware about it).
If yes, can u explain how?
Thanks.
Ok thanks
Hi Anonymous. Yes it is possible to advertise an individual product from Amazon on an individual post page. I will be writing an article about how to do this in the next week so watch out for it. Thanks
Thank u for the tips, it was the information that i was looking for.
See u in your next post.
Cuervousa pleased that this article about adding an Amazon widget to Blogger was useful to you and that you will now be reading along. Great stuff!
Hi Wizz,
I just read your post on how to add adsense in the blogger header. My blog header has an image in it, and whenever I go to add a widget to the header, the image gets placed with that widget. So if I add a search bar, another instance of my banner will appear directly below it. Do you know any way around this?
Joe
Hi Joe. I am assuming you mean adding an ordinary Adsense leaderboard or link unit to your Blogger header. I have never struck the problem you described. I just did a test on the Minima template and the Rounders template and had no difficulty with duplication. I suggest you try creating a test blog and trialling the same header image combination and widgets to check the Adsense installation on a clean install of Blogger. It may be there is a glitch in your template. Have you done any mods to it?
Hey I tried adding the amazon widget to my page but when I inserted the amazon html code into the html/javascript widget box and clicked save only the code appeared on my blog. The ad does not appear only the code for my ad. How can I change this so that the ad appears and not the code on my blog. You can take a look at http://milkaspeaksup2.blogspot.com/
Its on the top right corner. Please help or email me at weebit0602@yahoo.com
I have checked out your blog and see that you have quite a few Amazon widgets inserted. They seem to be working. Couldn't see one that wasn't.
I did notice though that some of your Amazon widgets are disappearing because the sidebars of your blog are too narrow to accommodate them. You will either need to adjust the widget width or increase the width of your sidebar. Good luck!
Please note I wrote this article before Blogger introduced an Amazon gadget. In most situations it is probably better to just use the Amazon widget Blogger provides. If you have difficulty though you can always add an Amazon widget manually.
Thank you!
Thank you!
Great Stuff!!!!!!!!!!!!!!
hey thanks for this great post now I have a carousel widget from amazon on my blog :)
it really helped me a lot thank u so much bless u
Post a Comment