In this Blogger tutorial I show you how to remove the border around images in Blogger posts (Blogspot posts) when using one of the latest default Blogger templates Simple or Awesome Inc.
If you are using an older generation Blogger template or a custom template the solutions contained in this article may work for you however it is more likely that you will need to follow the methods to remove image borders outlined in my previous Blogger tutorial Change or Remove Blogger Image Borders (Part 1)
Below I explore two methods of removing or deleting image borders in the Blogger template Simple. The first method shows you how to remove the image border using Template Designer and the second method outlined describes how to remove the image border manually by changing the code.

Method 1 - Use Template Designer to Remove Image Border in Blogger
- From the Blogger Dashboard go to Design > Template Designer
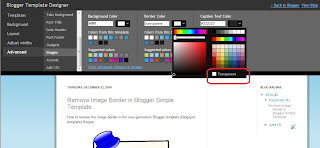
- Then select Advanced > Images
- Under Border Color use the drop down arrow to open the color palette
- Change the setting to transparent by checking the small box on the bottom right hand side marked "transparent"

Note: If you are using the black version of the Awesome Inc template you will need to change the Background Color to transparent too. Click on the down arrow of the color palette and select transparent.
- Click Apply to Blog to save your changes to the template
- Navigate to any post page to view images in posts without the border
Method 2 - Change Template Code to Manually Remove Image Border from the New Default Blogger Templates
- From the Blogger Dashboard go to Design > Edit HTML
- Back up your Blogger template
- Find this line amongst the declared variables at the top of your template
<Variable name="image.border.color" description="Border Color" type="color" default="transparent" value="#cccccc"/>
- Change to the value of the border color to transparent like so
<Variable name="image.border.color" description="Border Color" type="color" default="transparent" value="transparent"/>
- Save your changes to the template
- Navigate to any post page that has an image and see that the border around the image is no longer visible
In this Blogger tutorial (Blogspot tutorial) I have shown you how to remove or delete the border around images in Blogger posts for the newest generation of default Blogger templates Simple and Awesome Inc. I have discussed two different methods to remove the border around the images either by adjusting the settings in the Blogger Template Designer or by manually changing the code of the variable in the CSS styling section of the default Blogger template
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
How to Change or Remove Blogger Image Borders (Part 1)
How to Change the Blog Title Border in Blogger Minima Template
How to Add CSS Styling to Blockquotes in Blogger
How to Align and Justify Posts in Blogger
How to Add a Divider Between Blogger Posts
How to Add or Change a Background Image in a Blogger Template
How to Remove the Link from a Single Image in a Blogger Post










22 comments:
Thanks for writing, I very much liked your newest post. I think you should post more frequently. you evidently have natural ability for blogging!
http://seowebdirect.com
Hey just tried it on my white blog and it didint work... any iders?
TeisAngelClausen just visited your blog and see that the borders around images have been removed so I guess you figured it out. Good luck!
Thanks for sharing
I think we just know CSS we can do that
hey applied those changes to my photo blog and it shows a shadow border around my images. any help with that please?
This is really useful post for users. Thanks for explaining through the code.
Web Design Scotland
Hi Erica. It does depend a bit on which version of Simple you are using. Basically if there is a background color as well this will need to be set to transparent also otherwise the border may not get removed. Please come back to me if you are still having problems and I will take a look at your template.
well the shadow is there on my computer around the right side & bottom of every image (including the buttons that i added on the side) but i was at a friend's house last night and looked it up on her computer and there were no shadows. that really baffles me LOL thanks for taking the time to write back though!
Erica. Chances are you are using different browsers. For instance there is a big variation between IE7 and IE8 in the way a page is displayed. Also Google Chrome and IE vary quite a lot I find. If you are customizing Blogger a lot it is always advisable to check crossbrowser compatability. Seems all ok on IE7 by the way
Thanks for the time and info! I appreciate it so much!!
I can't find the code in my template while using ctrl+F. Changing the settings to transparent also does not work. I do use google chrome...
Nikki sorry to hear this didn't work for you. I visited your blog and see that your images do not have a border around them so I guess you figured it out. The methods described above definitely work as I have used them several times on various blogs I have set up. Good luck with your blogging
Thanks! worked well.
THANK YOU!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Thank you so much for your posting. I am using a Mac and after doing following your instructions, the borders still showed around my images. However, after reading the comments, I went on my PC and the borders are gone. Like you, said there are variations depending on which browser you are using. Thanks again for such a useful posting.
Images isn't available on the Advanced menu anymore. At least not for my blog :(
Simply great.Without any more visit i found the solution
Chris I see you are using a custom template. Chances are that's why you can't see this feature on Template Designer. Advanced images is still there and able to be customized.
Awesome stuffs
this will help me alot in putting images in way i want.
I really appreciate the idea behind this great post.You are doing a fine job.Keep it up.
Image background removal
I would love to say thanks to you for writing this, i very much liked your this post. I will say that you should post more frequently. You evidently have natural ability for blogging! Pugh !!! some bloggers use to visit different blogs over all the count. A good blog is waiting for you. I am just appreciating ideas of different people about blogging and sites.
Post a Comment