The quick edit feature allows you to edit a Blogger gadget directly from the blog itself rather than having to go through the Design > Page Elements screens and then finding the actual widget itself before you can edit it.
Heaps of times I have downloaded custom Blogger templates only to find that there are lots of omissions compared to a default Blogger template. If you are using a custom Blogger template with the quick edit feature missing here is a step by step guide to insert the missing quick edit feature into your Blogger template
The quick edit can be missing from anywhere in your Blogger template. I have chosen to use the sidebar for this tutorial but the solution works wherever the quick edit feature has been removed or never inserted in the first place.
Tutorial Difficulty rating: Easy
Time: Less than 5 minutes
Suitable for all levels of Blogger expertise
How to Add the Quick Edit Wrench to a Blogger Gadget
- Login to Blogger
- Go to Design > Edit HTML
- Check the Expand Widget Templates box
- Using CTRL + F buttons together bring up the search box
- Enter the following search term
</b:includable>
- Scroll through your Blogger template. You will see that every instance of </b:includable> is highlighted in yellow.
- Once you come to the sidebar widgets which is the most likely place for the quick edit to be missing from look for something like the following (this will vary from template to template). This is the start of the first sidebar if you had a template with a two column sidebar
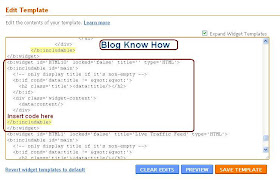
<b:section class='sidebar' id='sidebar1' preferred='yes'> - Now look at the picture below. You can see that this is the code for a Javascript/HTML widget as shown in red
- Just identify the widget that has the missing quick edit feature and add the following line of code immediately before the </b:includable>
<b:include name='quickedit'/>
- Use the Preview button to check your changes before committing to them
- Don't forget to click on Save Template
In this Blogger tutorial (Blogspot tutorial) you have learned how to fix a missing quick edit button often missing from custom Blogger templates. No matter where the quick edit button has been omitted (sidebar, footer, header etc) it can be added in to a Blogger template very easily so that a Blogger gadget can be edited without having to go through the Blogger design screen.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
How to Fix the Quick Edit Pencil when it is not Showing Up in Blogger Blogspot
How to Fix a Missing Embedded Comment Form in Blogger
How to Fix Common Problems in Blogger


Thanks 4 this information..
ReplyDeleteGreat Post Dude...Keep Posting Like This ..I will Come back agian
ReplyDeleteTo see New post From you SEO BOOK
thanks for sharing...very useful...
ReplyDeleteI was searching on google and found this blog. I like it very much. Thanks for sharing valuable information.
ReplyDeleteThis blog is great and has provided interesting and useful information. Thanks and I hope to see such information in the future as well.
ReplyDeleteAlso need to make sure that the Blogger Navbar is enabled in the layout section. I you do not want the bar you can get rid of if it with CSS.
ReplyDeletenice post
ReplyDeleteThanks for this! (: Very nice.
ReplyDeletehttp://caloygaming.blogspot.com/