Lots of bloggers have updated their Blogger template to the new default series of Blogger templates for 2010. There are however many of you who are still using the default Minima template from 2006 (and there are lots of good reasons to do so) so this tutorial is for you and anyone else who is using a custom Blogger template based on Minima.
You will learn how to change the border styling around the blog title to suit your individual requirements. You can either change the border color or remove the border altogether. If you want to remove the border around images in Blogger posts (Blogspot posts) then please refer to my Blogger tutorial How to Add, Change or Remove the Border Image in Blogger Posts
Remove or Change the Blog Title Border in Blogger (Blogspot)
There are two simple ways to remove the border around the blog title in Blogger. We are going to hide the border rather than actually remove the code that creates it by making the border color transparent. I will also show you how to change the border color.
Method 1 discusses how to do this using the Blogger Template Designer while Method 2 describes how to change the blog title border manually by changing the code.

Method 1 - Using Blogger Template Designer
- Log in to Blogger
- From the Dashboard go to Design > Template Designer
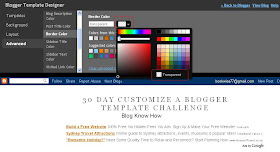
- Go to Templates > Advanced > Border Color
- Choose the down arrow color picker to activate the color palette window
- Choose transparent which is below the color palette to remove the border around the blog title completely. You now will see the blog title border disappear. Or choose a new color from the color palette to change the color
Remove Blog Title Border Change Blog Title Border Color - Click on Apply to Blog to save your changes
Method 2
If the Blogger Template Designer is not working on your template for some reason you can tweak the code in your template to remove the border around the blog title
- Log in to Blogger
- From the Dashboard go to Design > Edit HTML
- Back up your Blogger template
- Find the border color variable which will be near the top of the template code
- Change the border color value to transparent to remove the border altogether so that your code now looks like this:
<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="transparent">
or change the value to a color of your choice eg<Variable name="bordercolor" description="Border Color"
type="color" default="#ccc" value="#ff7f00"> - Save your template and view your blog to see that the border around the blog title has been removed or changed color
Tips and Troubleshooting
Below are some tips to help you further customize the blog title border width. You can either remove the inner border, thicken the outer border or thicken both borders around the blog title in Blogger.
- To change the width of the border around the blog title in Minima change the following:
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
to
#header {
margin: 5px;
border: 10px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
This code increases the border width from 1px to 10px - To remove the inner border around the blog title in Minima change the code to the following:
#header {
margin: 5px;
border: 10px solid $bordercolor; (remove this line)
text-align: center;
color:$pagetitlecolor;
} - To increase the width of the outer border around the blog title in Minima change this code
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:10px solid $bordercolor;
}
In this Blogger tutorial you have learned two methods to change the color of the border around a blog title in Blogger blog (Blogspot blog). I have also shown you how to increase the size of the border width. This tutorial applies particularly to the default Blogger template Minima but also is relevant for any blogger using a custom Blogger template based on Minima. Good luck!
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
How to Add CSS Styling to Blockquotes in Blogger
How to Add, Delete or Remove Blogger Image Borders
How to Align and Justify Posts in Blogger
How to Add a Divider Between Blogger Posts
How to Add or Change a Background Image in a Blogger Template





I have to say that for the past couple of hours i have been hooked by the amazing articles on this blog .
ReplyDeleteThanks
Ron Bround
http://seowebdirect.com/
border colour doesnt even show up in advanced.
ReplyDeleteScroll down until you see border color. If you are not seeing border color then you are not using a default template. What is the name of your template?
ReplyDeleteHey.. this is a good one..it seems the author knows the subject well. It is a good site indeed. Liked it.eh.. good one. )).
ReplyDeletehttp://bergstrom-seo.com/
nice post..
ReplyDeleteI really need that piece of information badly. Thanks for sharing.
ReplyDelete